It is not uncommon for companies to sink large amounts of money into obtaining traffic to their websites in an attempt to increase conversions. Some of their money might go towards search engine optimization and some might go towards pay per click or search engine marketing. Little do they know their problem might not be about getting more traffic. The real problem could be that they have a poor call to action.
A plain “Click Here” link buried underneath a wall of text is not going to yield very good results. Driving traffic to your website is important, however what good is the traffic if the primary call to action is nearly invisible? Having a well-designed call to action could be all the difference needed to rocket conversions sky high. The design of a call to action can be broken down into 4 simple elements, size, shape, color, and position.
Design Elements
Size
Make your call to action large enough that it stands out on top of everything else on the page. It is your primary focus, right? Generally speaking, the larger an element is on a page the more noticeable it will be, thus the more importance it should hold. A good call to action is large enough so that it is easily recognized without being tacky in the process.
Before going off the deep end realize that it is possible to create a call to action that is too large. If you create too large of a call to action users may not understand that it is clickable and will miss the call to action altogether. Create a call to action that is large in relation to other elements on the page, but not over done.
Alternatively, if you have more than one call to action, size them in relation to their importance. The primary call to action should be larger than the secondary call to action.


Shape
The best calls to action are most commonly shaped like buttons as they attract attention and are instantly identified as clickable. Use rounded or circular corners on the ends of your call to action to give it the shape of an ordinary button. Square corners do work as well, however some users may misinterpret your call to action for an ad or banner and steer clear from it. Feel free to use square corners, just do so with a bit of caution in mind.
On top of shaping your call to action to that similar of a button it is also beneficial to use a unique font from the rest of the page for your call to action. The difference in the shape of the font will help attract attention to the call to action and draw users in. As always, choose a font that is distinctive yet complimentary to the other fonts on the page as well.


Color
To say that any of the 4 elements being outlined here has more importance than the other is too close to call, however the color of your call to action is right at the top. One of the quickest ways to grab a user’s attention is by using a bright, contrasting color right within your call to action. Choosing a color that stands out from the rest of the colors used within the page will enforce its significance.
Pick a color that is specifically unique to your call to action and is not used anywhere else on the page. For example, if all of your text is black and all of your links and buttons are blue you should use a different color than black or blue for your call to action. Instead, use a brighter contrasting color such as orange. By using orange the call to action will not fade in with the rest of the blue and black and will stand atop of all the other elements on the page.
It is also recommended that you need to practice using colors appropriately. By all means pick colors that are bright and contrasting, however make sure you pick colors that fit the overall color scheme of the page. Throwing in random colors in order to get a call to action to stand out will look unprofessional and perhaps worse, untrustworthy. Additionally, be careful when using more than one call to action on a page. Too many colors can quickly turn your page into a rainbow, draining the impact of the primary call to action, and pushing users to an unresponsive state.


Position
Positioning your call to action instinctively within the eye path of users is incredibly important. No matter how large, oddly shaped, or brightly colored your call to action is users will never see it unless it is placed within an intuitive position. The exact position for your call to action will depend on the page layout itself, however the best practice is to keep the call to action above the fold and in a prominent area with plenty of breathing room.
You are able to prioritize the elements on a page simply by the order in which they are placed. Keeping the call to action toward of the top of a page, not requiring users to scroll down to find it, places more value on the call to action and allows it to receive more impressions. Leaving the call to action in an instinctive position allows users to also come back to it after browsing other parts of the website.
Leaving a fair amount of white space around the call to action prevents other elements of the page from interfering with the importance needing to be placed on it. Positioning the call to action in an intuitive position without any clutter in the way will reward the highest amount of conversions.


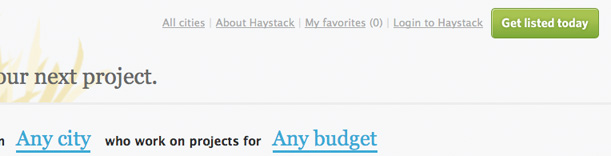
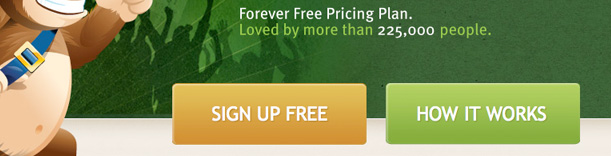
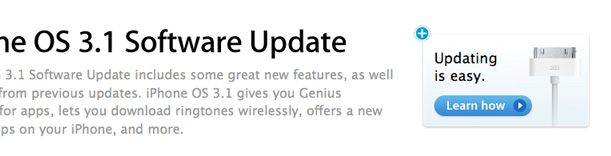
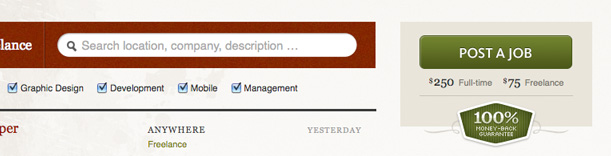
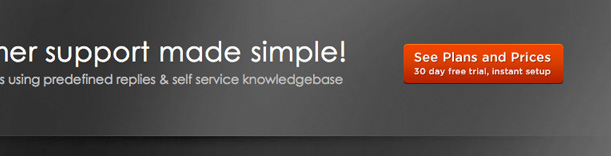
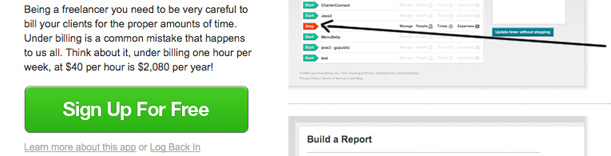
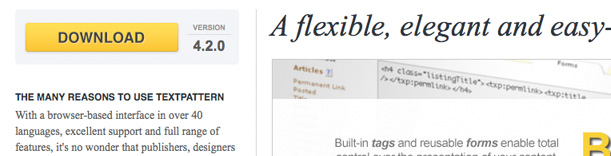
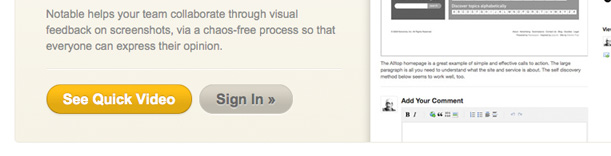
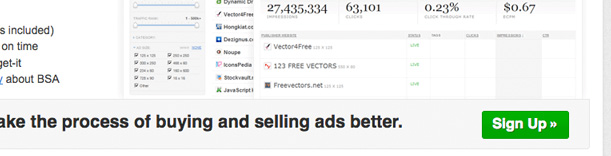
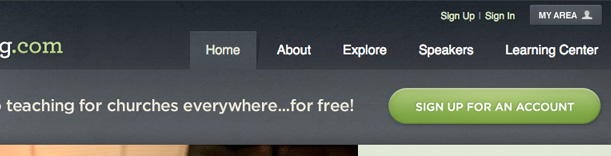
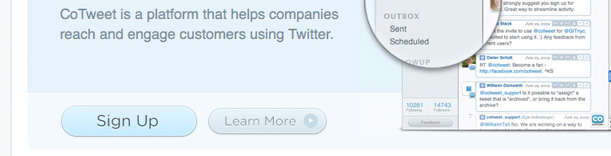
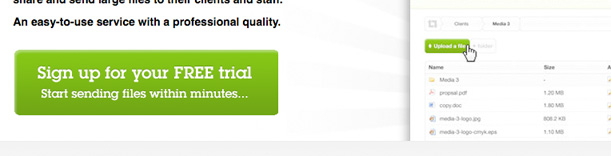
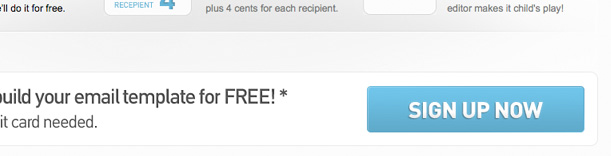
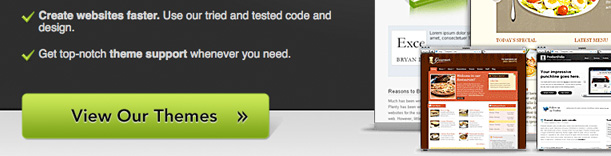
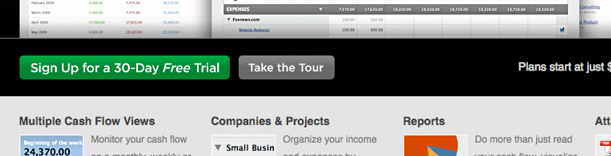
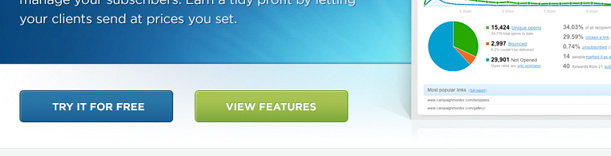
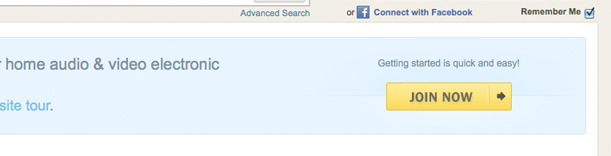
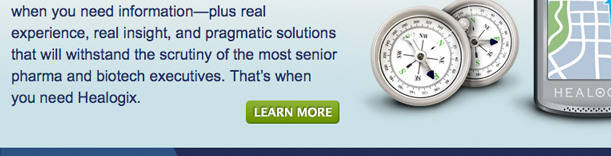
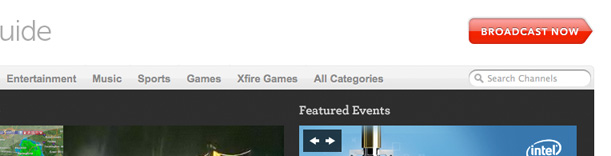
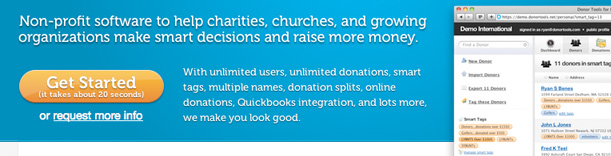
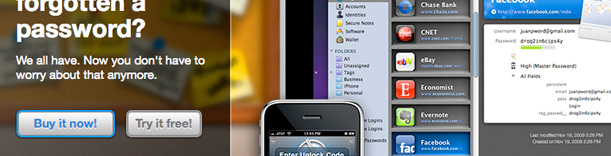
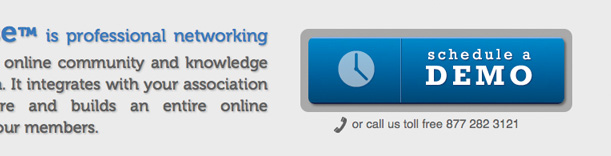
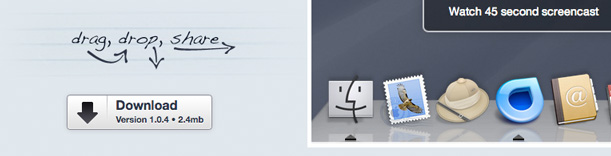
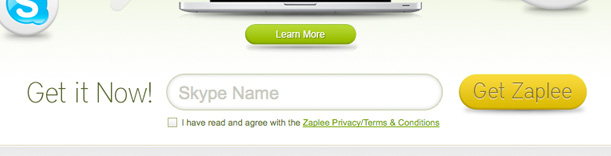
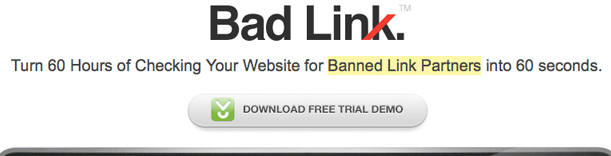
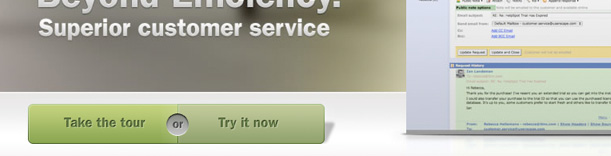
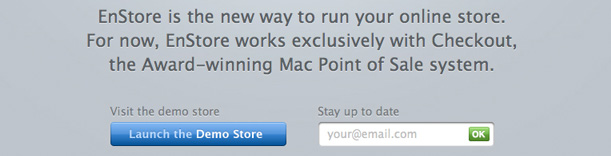
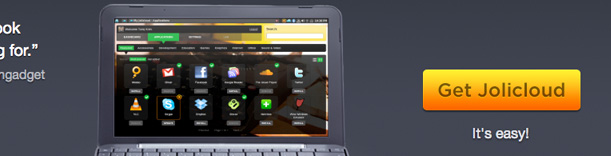
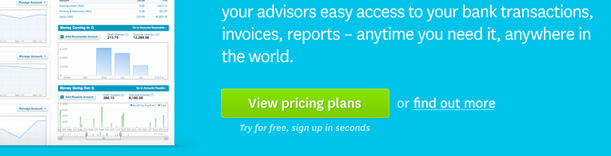
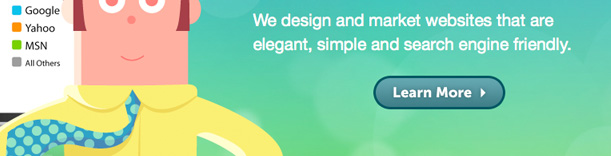
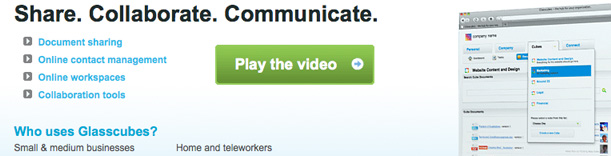
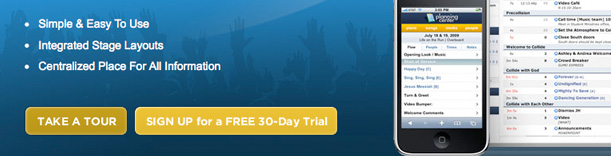
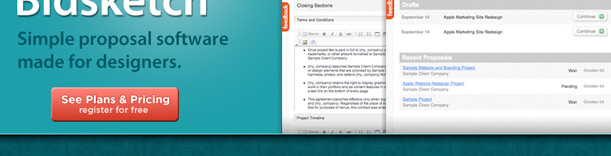
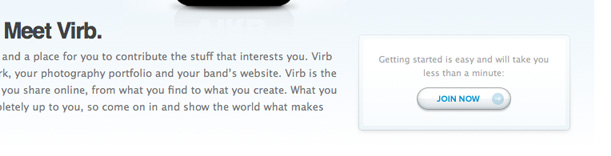
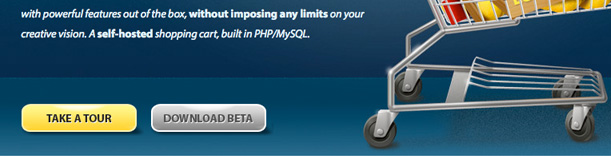
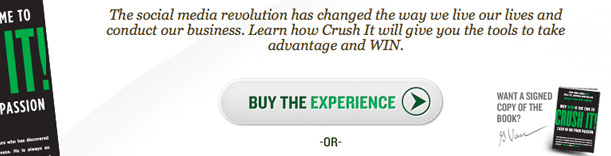
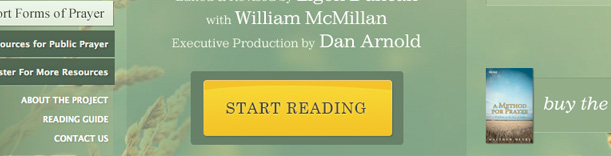
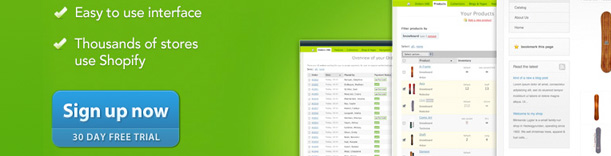
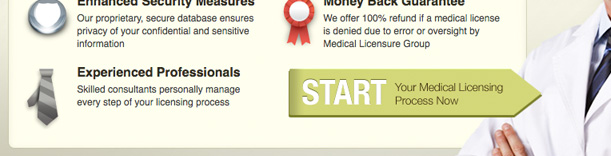
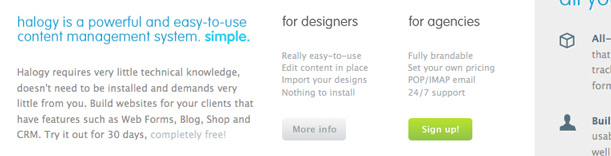
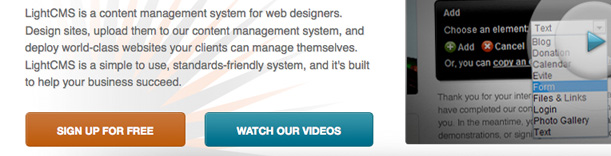
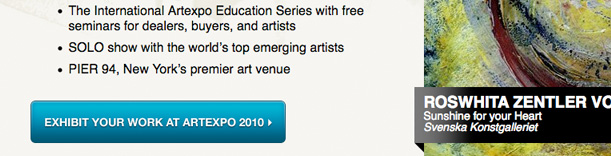
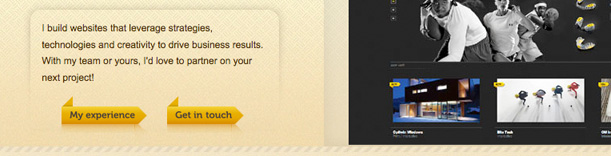
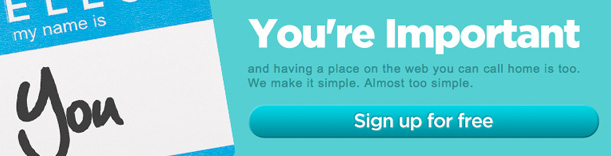
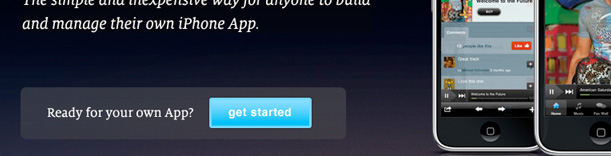
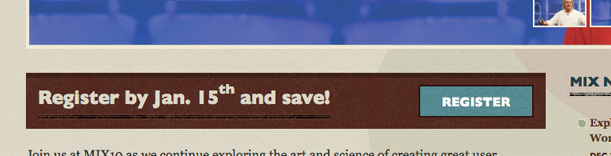
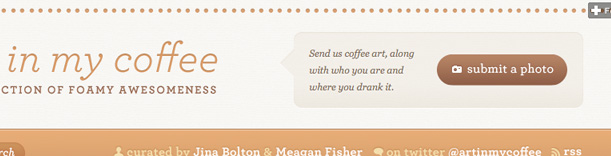
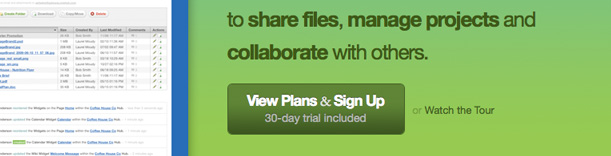
Examples of Great Calls to Action























































Additional Information
- Smashing Magazine — Call to Action Buttons: Examples and Best Practices
- Boagworld — 10 Techniques for an Effective ‘Call to Action’
- UX Booth — Good Call-To-Action Buttons
Putting it all Together
At the end of the day creating a good call to action is all about getting users to convert. No matter how you go about getting conversions you cannot ignore the design of your call to action. The 4 simple elements outlined here may not seem like much, but can work wonders on your conversion rate. Take a look at your website and reevaluate your call to action. Could it use a little work? Would any of these 4 elements help give it a boost? Please let me know about it in the comments below. Maybe I can give you a hand or lend you some advice?
Are you a manager? Looking to actively engage with your employees?
Let Lead Honestly help get the conversation started by sending you five questions to ask your employees 1-on-1 every week.
Be a Better Leader